While it's awsome to see Google unleashing new features within Blogger, if you are unable to implement them within your own blog, you may find yourself catching the dreaded "Google Derangement Syndrone" (aka GDS) where every other phrase is "Google is so Fraking stupid" (or something like that).
In order to avoid this contagious disease (which first broke out in Redmond, WA), you need to find solutions to problems--and today's problem is implementing the star rating system within your customized Blogger blog (aka BlogSpot).
After logging into your blog, first click on Layout, then Page Elements.
Then scroll down to the Blog Posts page element, and click on the Edit link.
A new window shold appear. Next, check mark the Show Star Ratings box...
...then scroll down and rearrange where you want the star ratings to appear.
Save your changes, then click on the Edit HTML section (which should still be underneath the Layout tab).
Next you need to BACK UP YOUR TEMPLATE! I would recommend either copy & pasting your entire code within Google Docs or Note Pad (highly recommended) by clicking on the Expand Widgets Template box...
...then holding the Ctrl button while pushing the letter "A", then the Ctrl button again while pushing the letter "C" and once over into Google Docs or Note Pad push the Ctrl button and the letter "V".
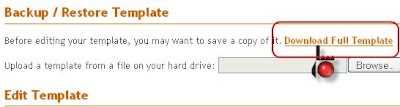
You can also just simply download the template to your computer as well by clicking the Download Full Template link underneath the Backup / Restore Template section.
After backing up your template, scroll down towards the bottom left of the screen and hit the Revert widget templates to default link.
A "questionnaire" should appear (note: hey that rhymed!) informing you that this will change all of your widget changes, although your data will be safe.
Simply click the OK button to continue, then save the changes to your blog.
That's it! Now you should have the star ratings system in your blog.
You will also notice a few changes with your blog layout, which you can easily correct since you wisely backed up your template (if went against my advice, then you are a fool person who doesn't like taking my advice).
If you still have any questions, feel free to comment below. Enjoy! ;-)
Update: Inserted image for clarity.
Update 2: Also, for those of you trying to get the comment form working, Amanda has provided an excellent solution over here.














21 comments:
Thanks, Darnell! I actually totally forgot we had that "reset widgets" link. I usually just delete the template of the widget that's having problems, which will reset just it.
Thanks for stopping by Pete!
Yeah, I just recently discovered that link yesterday, although I was nervous about pushing it (as I did not know what it would exactly do).
ok
but if I want to keep my widgets as they are now and add the stars how can i do it?
thanks
http://8download.blogspot.com
http://3car.blogspot.com
Thanks this worked great!
I "Backed up" my template, revert it, and then put it again, but nothing happened, I don't have many modifications on my template, but anything happened, HELP S.O.S!
@ Stifler: Just went over to yoru blogs. You said you hit the "revert link" and nothing happened?
Try hitting the "revert link" again, then saving your modifications to your blog.
Let me know if this works or not.
PS
Perhaps I should start a random blog addressing these problems. :-)
Hi,
This helped a bunch and was so easy! Thanks so much! I'm wondering if I can change the background of the star ratings because my blog has a custom image background and the default background for the star ratings is white! Thanks alot.
Btw you have a SWEET blog background!!
Hi Mike,
As far as I know, you can not...but since this is in beta we can add this as a suggestion for Google to implement this once it goes live.
Didn't work on my modified 3 column minima ochre. Killed my justified setting in the template after reverting too even though the code is still there. Did the same thing to my other blog with minima, but with that blog, I was able to upload my good template and paste in the ratings code down in the post footer section near quickedit which worked. Can't seem to do the same with the first minima ochre blog though.
Thanks Darnell!
Thank you for taking the time to provide this fix - a huge help!
Uhhmmm...this kind broke something in my blog. I tried uploading the back up but it didn't work. Can you help?
Thank you so much! This worked like a dream when Blogger's instructions didn't.
Thanks Darnell!
I followed the same procedure but that rating stars option is not there...please help me
Like AjustantReflex... This broke my blog but I saved back my template Aand things went back to normal. But still can't install the blog reaction and star ratings. Anything more you can suggest? Thanks... Drop me a message!
Thank you very much for this post... solved my problems...
Thanks a lot for your help. It works now :)
Thanks so much for the help!! I was going crazy trying to figure this out! You are a saver :)
worked like a charm ty
Post a Comment
Do you have a question, opinion or just stopping by to say hi?
In either case, feel free to comment below.
You do not need to have a blogger account to post below, although you do have to solve the "I am human" puzzle.